- WordPressの記事一覧で、あえて表示しないページを作りたい
- 自分の情報サイトの中で、メインの記事から外れる雑記的な内容を綴りたい
- コードはまったく書けない
今回は、WordPressの新着記事の一覧で表示したくないページの設定の仕方についてまとめておきます。
「Ultimate Category Excluder」で非表示を設定
WordPressの中で記事を書くと、書いた記事は新着記事として、サイトタイトルのすぐ下に時系列で表示されていきます。※今回はこの部分「フロントページ」と統一して呼びます。
今回の目的は、特定のカテゴリのページをフロントページから非表示にする設定をすることです。

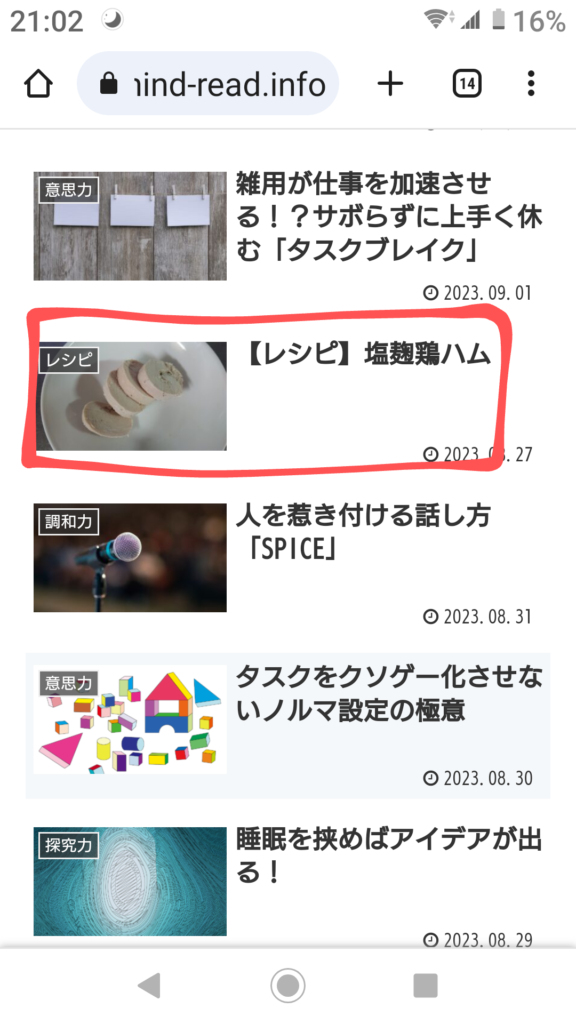
↑「カテゴリ」とは、この画像のアンダーラインで引いている箇所のことを指します。例えば、このサイトでは「レシピ」というカテゴリがあります。

↑この画像は、「レシピ」のカテゴリの記事だけを非表示にした結果です。フロントページに表示したくない記事がある場合はこの設定が便利なのです。
実際の使用ケース
具体的な使用用途としては以下のようなケースが挙げられます。
- 料理のブログを運営する場合に、フロントページには「レシピ」の投稿だけを表示して、「スタッフ紹介」「器具の取り扱い」「日記」などは一覧表示から外したい
- ビジネス向けのライフハックに関するブログを運営する場合に、仕事術に関する投稿はフロントページには「ライフハック」の投稿だけを表示して、「最新ガジェット紹介」「ビジネス書レビュー」「日記」などはフロントページからはずしたい
- 健康に関する最新知識を綴るブログを運営する場合に、専門用語の解説をフロントページから外したい
設定手順
「Ultimate Category Excluder」というプラグインを使っていきます。

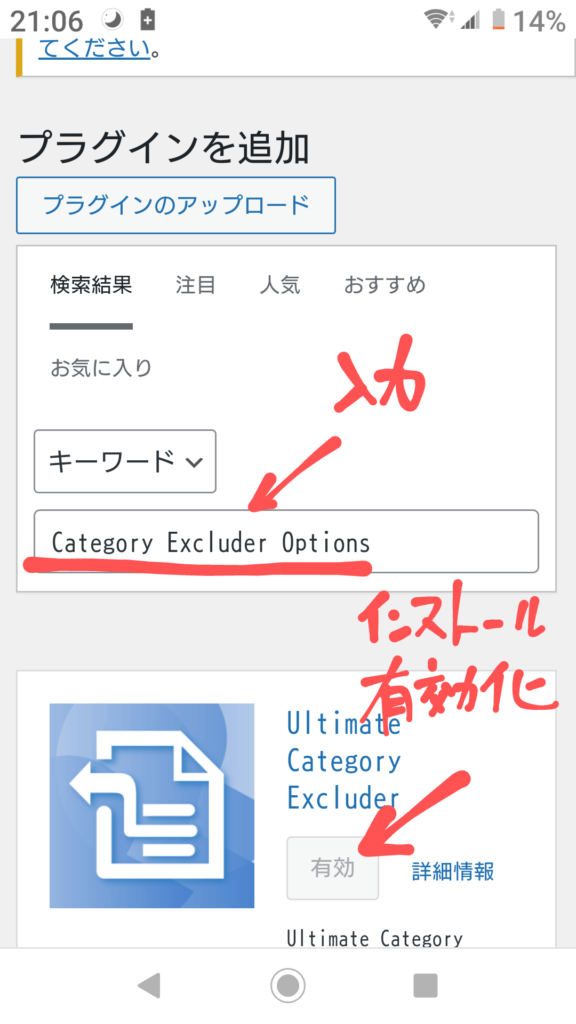
↑まずはプラグインの画面から「新規追加を押して、「Category Excluder」と検索して探しましょう。「Ultimate Category Excluder」というのがヒットします(2023年現在)。こちらをインストール→有効化とタップしましょう。

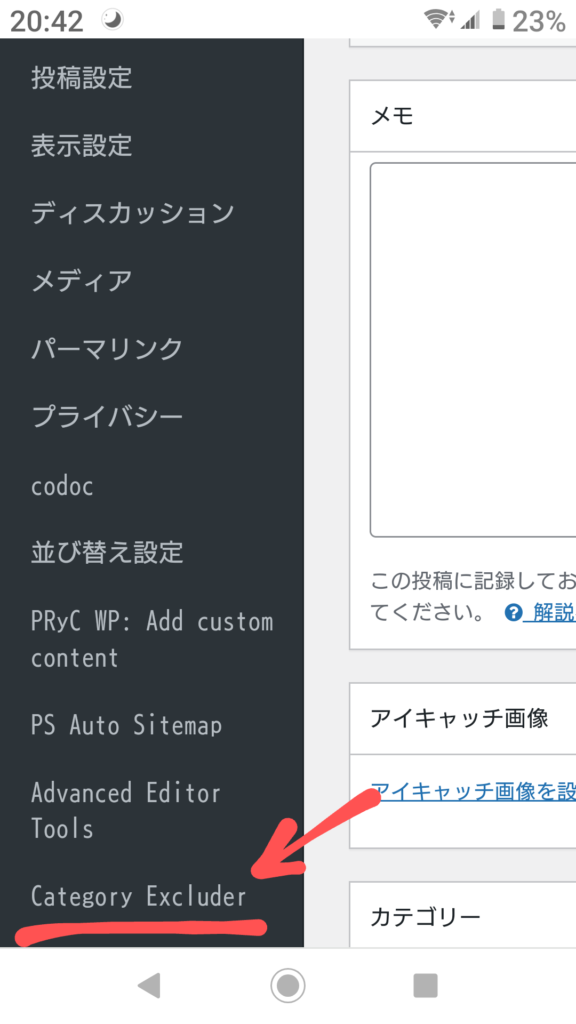
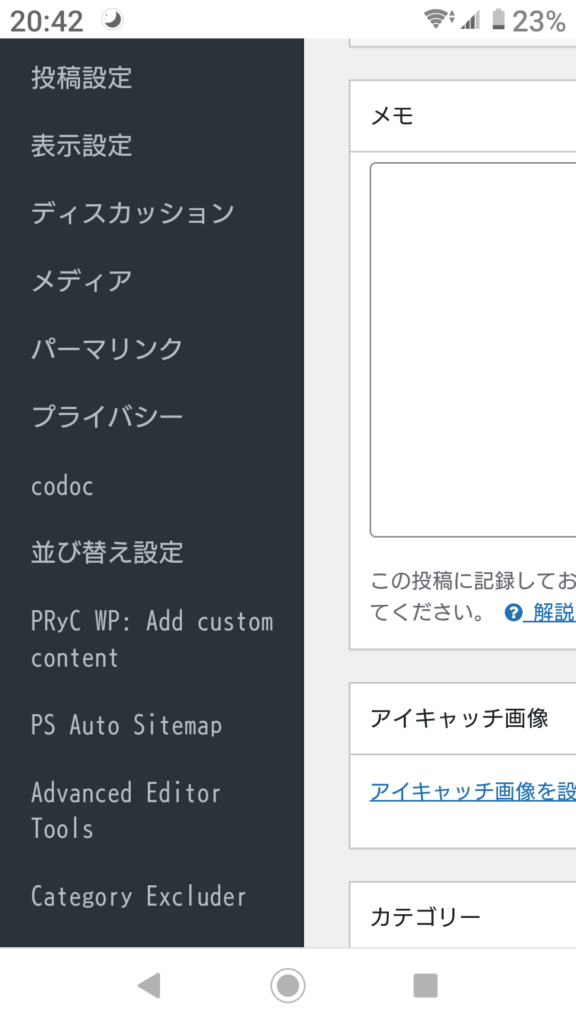
↑有効化すると、設定の画面の中に「Category Excluder」の項目が増えていることがわかります。こちらをタップして早速設定を行ってみましょう。


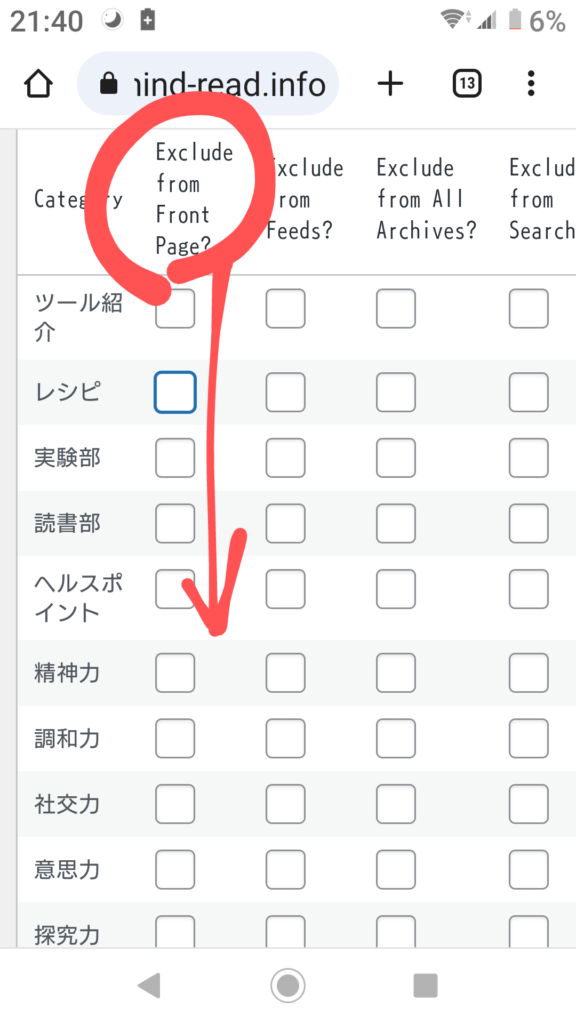
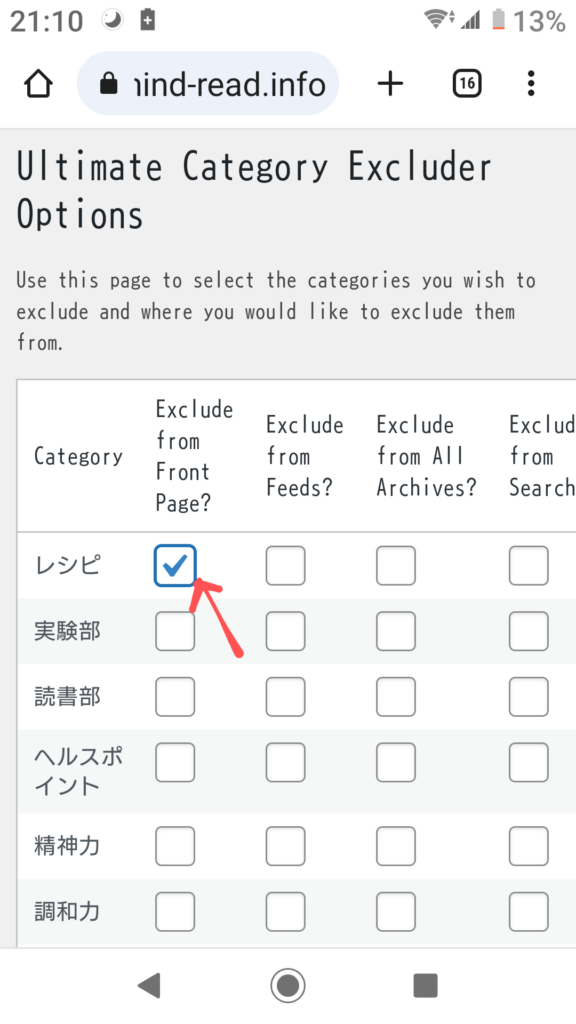
↑今回は、フロントページから特定のカテゴリを除外したいので、一番左の項目「Exclude from FrontPage?」だけ注目すればOKです。ここにチェックを入れるとその項目が一覧表示から取り除かれます。

↑例えば、「『レシピ』のカテゴリーを一覧表示で表示されないようにしたいな」と思ったら、「レシピ」の部分にチェックマークを入れます。

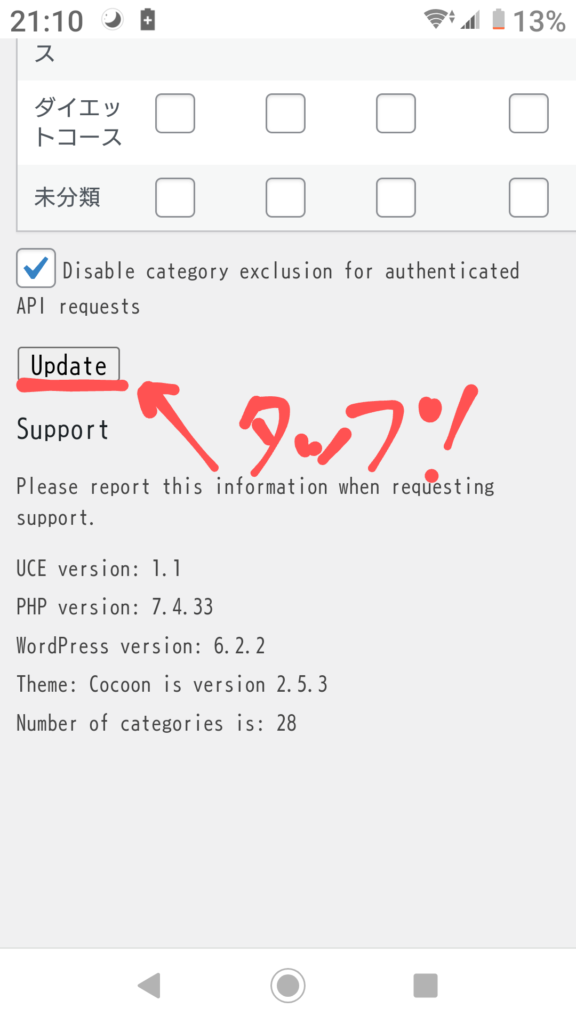
↑チェックを入れたら、一番下の「Update」という項目をタップして設定完了です。早速自分のブログを開いて一覧表示を見てみましょう。

↑先程は「レシピ」のカテゴリの記事である「【レシピ】塩麹鶏ハム」が表示されていましたが…

↑見てみると、先ほどの記事が表示されなくなっています。これでバッチリ成功です。
ユーザーの使いやすさが向上!
このように特定のカテゴリーを一覧表示から隠すことによって、ユーザーの使いやすさがより向上します。
というのも、メインの大事な投稿だけ見たいユーザーにとっては、雑記的な内容を煩わしく感じることもあるからです。
一方で、ブログを投稿していると、自分が個人的に書きたいことが増えていくでしょう。
一覧表示から消えているだけできちんとサイト内には存在するので、コアなブログファンにも楽しんでもらえるでしょう。
このサイトで言うと、メインで投稿している記事は日常で使える心理学の内容です。しかし、ときには本のレビューを書いたり、食事のレシピを投稿したり…など雑記的な内容も混ざっています。
そんなときに、レシピや本のレビューはフロントページから外しつつ、ページとしては存在させることができます。例えば、メインの記事の中で「このレシピを参考にしてみてください!」と書いてリンクを貼ればページに飛んでもらうことができます。
サイドメニューからアクセスできるようにしよう
フロントページから外した記事は、きちんとサイトの中には存在しています。
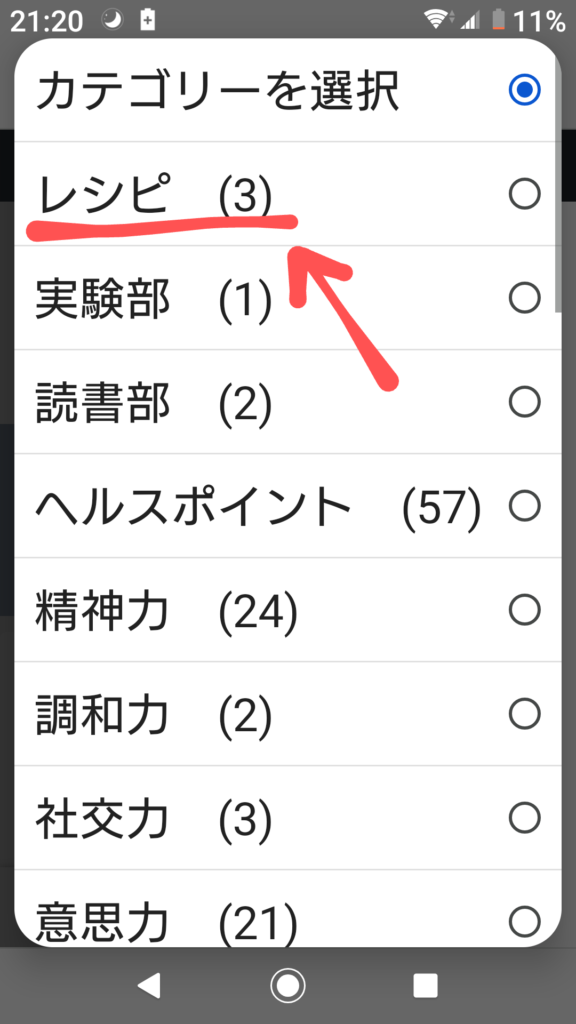
サイドバーなどから検索できるように設定しておけばいいでしょう。↓



コメント